Les images de votre site ont une importance capitale. Avant même de lire le contenu, c’est la première chose que vos visiteurs voient. Elles attirent l’attention, donnent le ton et aident vos clients à se projeter. Mais comment choisir les bonnes images pour que votre site soit à la fois beau, efficace et rapide ?
Dans cet article, nous allons répondre à certaines de vos interrogations et je vais vous dévoiler quelques outils simples et efficaces pour vous aider dans cette tâche.
Puis-je utiliser mes propres photos ?

Absolument ! Si vous avez de belles photos qui représentent bien votre activité, elles seront parfaites pour illustrer votre site. Utiliser ses propres images renforce non seulement la crédibilité de votre entreprise, mais aussi la transparence.
Personnalisez votre page d’accueil
Vous pouvez personnaliser votre page d’accueil avec des photos de vos locaux. C’est une belle façon de rendre votre site plus vivant et authentique, en montrant que vous êtes une entreprise réelle, avec des personnes engagées derrière chaque projet.
Créer une page dédiée qui présente vos réalisations
Qu’il s’agisse de projets terminés, de produits que vous vendez, ou encore de services spécifiques. Une autre idée efficace est d’inclure des photos de votre équipe dans une section « À propos » ou « Notre équipe ». Cela donne un visage humain à votre entreprise et instaure un climat de confiance, car les visiteurs peuvent voir qui se cache derrière les services proposés.
Exemple concret
Dans les secteurs comme la rénovation, des photos avant/après sont un excellent moyen de démontrer concrètement ce que vous savez faire. Assurez-vous de toujours prendre les photos sous le même angle : cela rendra la comparaison plus professionnelle. Ce type de présentation aide aussi vos clients à mieux se projeter dans vos réalisations et à comprendre ce que vous pouvez leur offrir.
Et même si vous n’êtes pas un expert en photographie ou que vous n’avez pas le dernier appareil photo, ce n’est pas un souci ! Des outils comme Photoshop ou Canva, ou encore des applications plus accessibles comme Snapseed et Fotor, vous permettent de retoucher vos photos facilement. Que vous ayez besoin d’ajuster la luminosité, les contrastes ou de recadrer vos images, ces outils vous aideront à obtenir un rendu professionnel sans avoir besoin de compétences techniques. De cette façon, vos photos mettront en valeur votre travail de manière authentique, tout en conservant un aspect professionnel et engageant.
Où trouver des images libres de droits ?

Utiliser ses propres photos, c’est bien joli et je le recommande pour des pages comme « Nos produits », « Nos travaux » ou pour montrer vos locaux et votre équipe.
Cependant, pour une présentation de page vraiment attrayante, ce n’est pas toujours l’idéal.
Pas de souci, il existe de nombreuses banques d’images libres de droits ! Elles offrent un large éventail d’options, que ce soit des images, des vecteurs, des icônes ou même des vidéos.
Si vous avez juste besoin d’ajouter quelques images pour embellir votre contenu, bonne nouvelle : plusieurs banques d’images proposent une sélection d’images gratuites.
Bien sûr, le choix peut être un peu limité, mais il y a encore de quoi trouver votre bonheur.
Si vous craquez sur une image premium et que le budget vous le permet, vous avez deux options:
- Achetez l’image qui vous plaît, avec des prix qui peuvent commencer à 1 euro et aller bien plus haut selon le site et la qualité de l’image.
- Optez pour un abonnement, dont les coûts peuvent aussi grandement varier selon la plateforme et les services inclus.
Avant de vous engager, je vous conseille de comparer les offres. N’hésitez pas à rechercher le site qu’il vous faut en fonction du nombre d’images dont vous aurez besoin il existe des comparateurs qui vous permettent de gagner du temps, n’hésitez pas à les consulter pour trouver votre bonheur.
Par exemple, si vous créez une page vitrine et que vous ne voulez qu’une ou deux images, acheter juste celle qu’il vous faut peut être judicieux, à condition que le prix soit raisonnable.
En revanche, si vous prévoyez de travailler sur plusieurs pages avec plusieurs images, un abonnement peut s’avérer plus économique.
En général, il est possible de suspendre les paiements quand vous n’avez plus besoin du service.
Options gratuites
Si vous cherchez des images gratuites, des sites comme :
bien que limités dans leur offre gratuite, vous permettront quand même de trouver votre bonheur.
Vous pouvez toujours prendre un abonnement si jamais vous ne trouvez pas ce que vous souhaitez dans les versions gratuites.
Options payantes
En revanche, si vous cherchez la meilleure banque d’images, je vous conseille :
Ces sites ne sont pas gratuits, mais il est possible sur certains de trouver des images à partir d’un euro.
Utilisation de l’intelligence artificielle
Il existe une autre solution pour vous démarquer avec des images uniques : l’intelligence artificielle, la grande tendance du moment !
Des outils comme DALL-E ou MidJourney permettent de générer des visuels entièrement sur mesure à partir de simples descriptions. L’avantage ? Vous obtenez des images originales, créées spécifiquement pour vous, ce qui peut être un vrai plus pour personnaliser votre site.
Il faut tout de même noter que ces services sont généralement payants, et que leur utilisation est souvent plus efficace avec des descriptions en anglais (ce qu’on appelle des prompts). Si vous êtes à l’aise dans cette langue, cela peut vraiment être une option intéressante pour créer des visuels sur-mesure et uniques.
Assurez-vous toutefois de bien vérifier les conditions d’utilisation des images générées pour savoir comment vous pouvez les utiliser sur votre site.
Mon site sera-t-il ralenti à cause des images ?
Bon, maintenant que vous avez trouvé de belles images pour mettre en valeur votre site, il est temps de s’occuper de la partie immergée de l’iceberg : la taille de vos images. Pourquoi ? Parce qu’un site lent fait fuir les visiteurs, et Google n’aime pas ça non plus !
Il est donc essentiel d’optimiser vos images pour garantir que votre site charge rapidement. Un des moyens les plus simples est de compresser vos images. Des outils comme TinyPNG ou ImageOptim sont parfaits pour ça. Ils réduisent la taille de vos fichiers sans perdre en qualité. Mais ce n’est pas tout ! Il est également très important de convertir vos images au format WebP. Ce format est beaucoup plus léger que les formats classiques comme JPEG ou PNG, et il permet de garder une excellente qualité tout en réduisant considérablement le temps de chargement.
Des outils en ligne comme CloudConvert ou des plugins spécifiques sur WordPress, tels que ShortPixel ou Imagify, vous permettent de convertir automatiquement vos images en WebP. D’ailleurs, certains hébergeurs proposent même cette conversion directement dans leurs options de performance.
N’oubliez pas que toutes les images de votre site devraient être au format WebP pour assurer une expérience utilisateur fluide, surtout sur mobile où la rapidité est cruciale.
Ne négligez pas les balises alt !
Maintenant que vos images sont optimisées et se chargent rapidement, il y a une autre étape à ne pas oublier : les balises alt. Elles sont essentielles pour plusieurs raisons.
- Le référencement (SEO) : Google ne voit pas les images comme nous, il « lit » leur description. Remplir correctement vos balises alt avec des mots-clés pertinents va aider votre site à mieux se positionner dans les résultats de recherche. C’est une petite astuce qui fait une grande différence en termes de visibilité.
- Accessibilité : Les balises alt sont également très importantes pour les personnes malvoyantes qui utilisent des lecteurs d’écran. Ces lecteurs vont lire la description de l’image, ce qui rend votre site plus accessible à un public plus large. Et en plus de ça, Google favorise les sites qui respectent ces bonnes pratiques d’accessibilité.
- Gestion des erreurs : Si, pour une raison quelconque, une image ne s’affiche pas correctement (erreur de serveur ou autre), la balise alt jouera le rôle de « plan B ». Elle indiquera à l’utilisateur ce qu’était censée représenter l’image.
Bref, prendre quelques minutes pour bien remplir ces balises peut vraiment améliorer le référencement et l’accessibilité de votre site. Vous optimisez non seulement les performances techniques, mais vous renforcez également l’accessibilité de votre contenu et sa pertinence pour les moteurs de recherche.
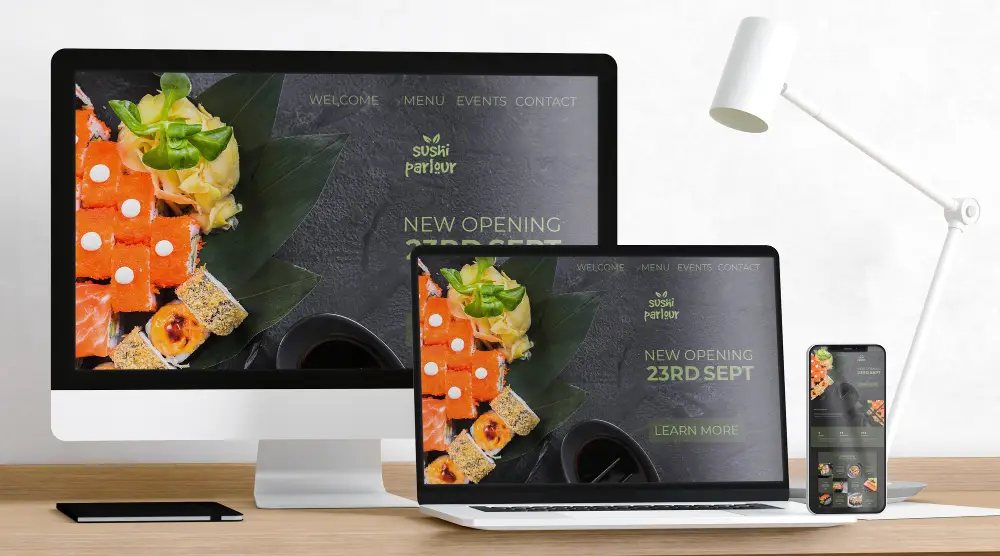
Comment mes images s’adapteront-elles aux écrans ?

Un petit récap des outils utiles 😉
Maintenant que vous savez comment choisir vos images, parlons des outils ! Vous avez deux options : investir dans des logiciels payants ou utiliser des alternatives gratuites.
Pour votre recherche d’images (photos, icônes, vecteurs, illustrations…), les banques d’images, si vous êtes prêt(e) à investir
Shutterstock : Un vaste choix d’images premium.
Freepik : Une option plus abordable avec bon nombre d’images gratuites et/ou un abonnement à moindre coût pour accéder à des images premium.
Pour les IA génératrices d’images :
MidJourney : Un outil puissant pour créer des visuels uniques, mais payant.
Craiyon : Une option gratuite, mais plus basique.
Pour la manipulation d’images, le changement de fond, la retouche de couleurs, de format, ou l’ajout et la suppression d’éléments, je vous conseille :
Photoshop : La référence en matière de retouche d’images, mais c’est un investissement. Il est idéal si vous avez besoin de fonctionnalités avancées. (Utile aussi pour les convertir en WebP)
Photopea : L’alternative gratuite à Photoshop, avec une interface similaire et de nombreuses fonctionnalités. (Utile aussi pour les convertir en WebP)
Pour la réduction et l’optimisation des images :
TinyPNG : Un outil gratuit en ligne qui compresse les images PNG et JPEG, idéal pour alléger vos fichiers sans perdre en qualité.
Kraken.io : Un autre excellent outil d’optimisation en ligne, avec une version gratuite et une version payante (avec plus de fonctionnalités et une limite d’image plus grande).
Pour un plugin WordPress qui convertit automatiquement les images en WebP :
Imagify : Un plugin freemium très populaire qui optimise et convertit les images en WebP directement sur votre site WordPress. Il a une version gratuite avec une limite de 20MB par mois, et une version payante pour une utilisation plus intensive.
Maintenant que vous avez toutes les clés en main pour gérer vos images, il est temps de vous lancer !
Et si nous donnions vie à votre projet web ?
Chez Migrinfo, nous comprenons que chaque projet est unique. Que vous souhaitiez créer un site vitrine, un e-commerce, ou obtenir des renseignements sur les hébergements, notre équipe est prête à vous accompagner à chaque étape. Contactez-nous dès aujourd’hui pour une consultation personnalisée !
